WEBディレクターの三浦です。
本日は2015年に流行りそうなWEBデザインのトレンドをご紹介します。
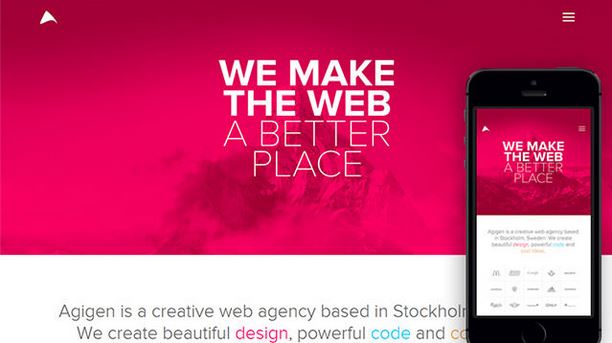
レスポンシブデザイン
2012年から継続してトレンドとなっているレスポンシブデザイン。
ブラウザの幅に応じてレイアウトを自動で変更します。
スマートフォンの普及で、今年は中小企業のコーポレートサイトでも導入が増えそうです。
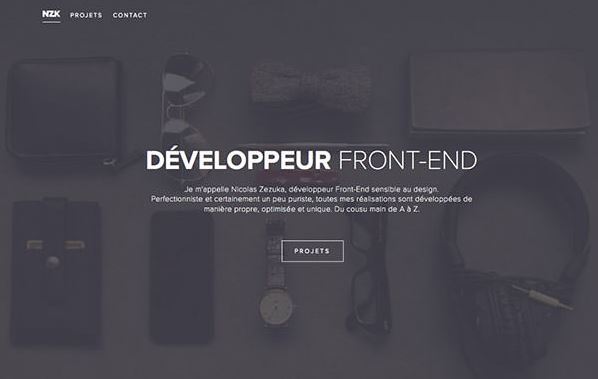
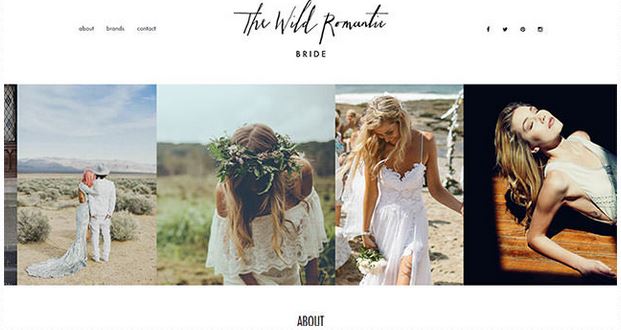
フルスクリーンイメージ&ビデオ
2014年あたりから、じわじわと導入されているデザイン。
画面いっぱいにメインイメージやビデオが表示され、閲覧者に強烈な印象を植え付けます。
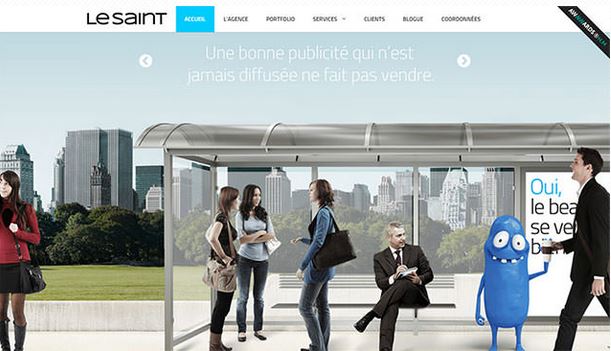
固定ナビゲーションメニュー
ナビゲーションメニュー(グローバルナビ)をサイトトップや、サイドに固定するデザイン。
サイト閲覧者がすぐに目的の情報ページにアクセス出来るよう利便性を考えたデザインです。
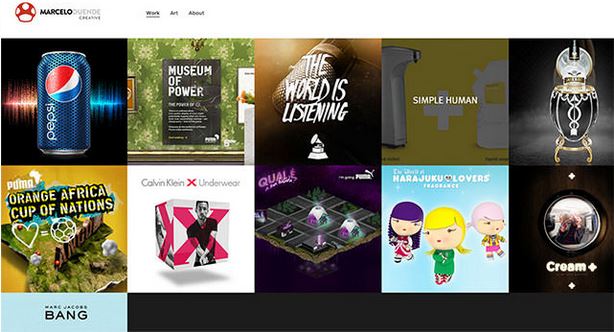
グリッドスタイルレイアウト
ピンタレストで採用されているデザインレイアウト。
イメージがタイル状に並ぶのが特徴で、写真ライブラリや、マガジンサイト、ECサイトに多く採用されています。
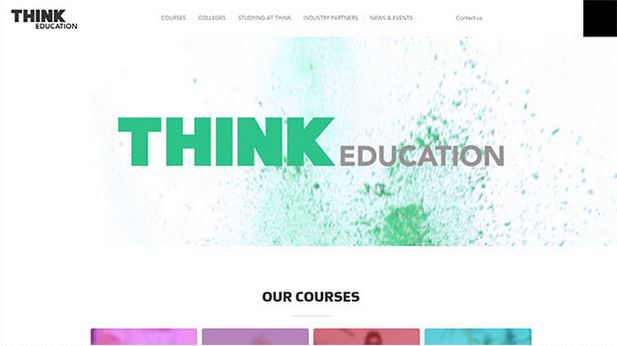
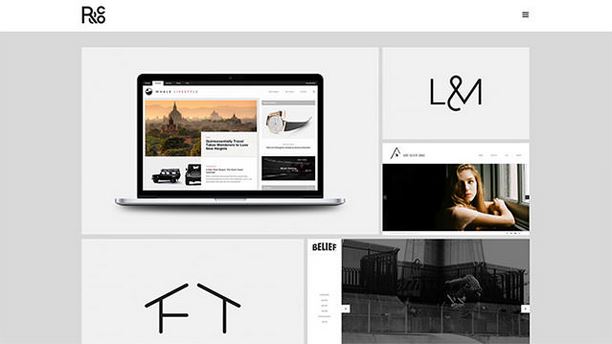
ミニマルデザイン
ユーザーが注目するであろう情報をシンプルにレイアウトするデザイン。
必要最小限の要素で伝えたい情報やイメージを最大限に表現します。
シングルページ完結型Webサイト
2014年に爆発的に普及しました。1ページで完結させるデザインです。
スクロールでコンテンツを表示させます。スマートフォン普及がこのデザインが広まったきっかけです。
ゴーストボタン
正方形や長方形、サークル状、ダイヤモンド状のシェイプに、アウトラインのみで塗りつぶさない、シンプルなボタンデザイン。
フラットデザインのサイトやフルスクリーンイメージに多く採用されています。
まとめ
いかがだったでしょうか?
テキストで表現するよりも、イメージや、ビデオで直感的にユーザーに訴求するデザインが、
2015年はさらに普及する気がします。
今後のデザインのトレンドに注目です。
参考サイト:Photoshop VIP
http://photoshopvip.net/archives/73086
この記事を書いた人
三浦 健太WEBディレクターしてます。
マーケティングの話しやどうでもいい話しを書いています。